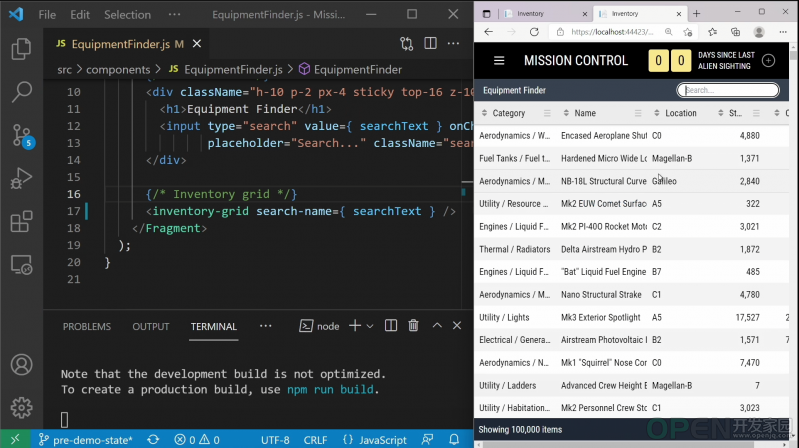
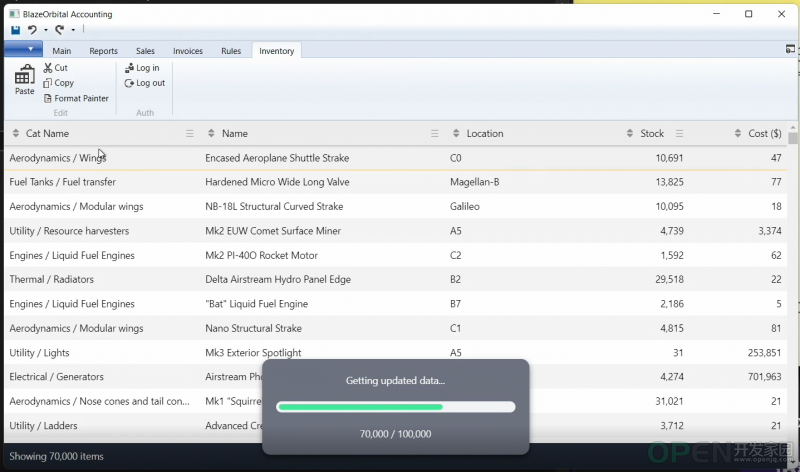
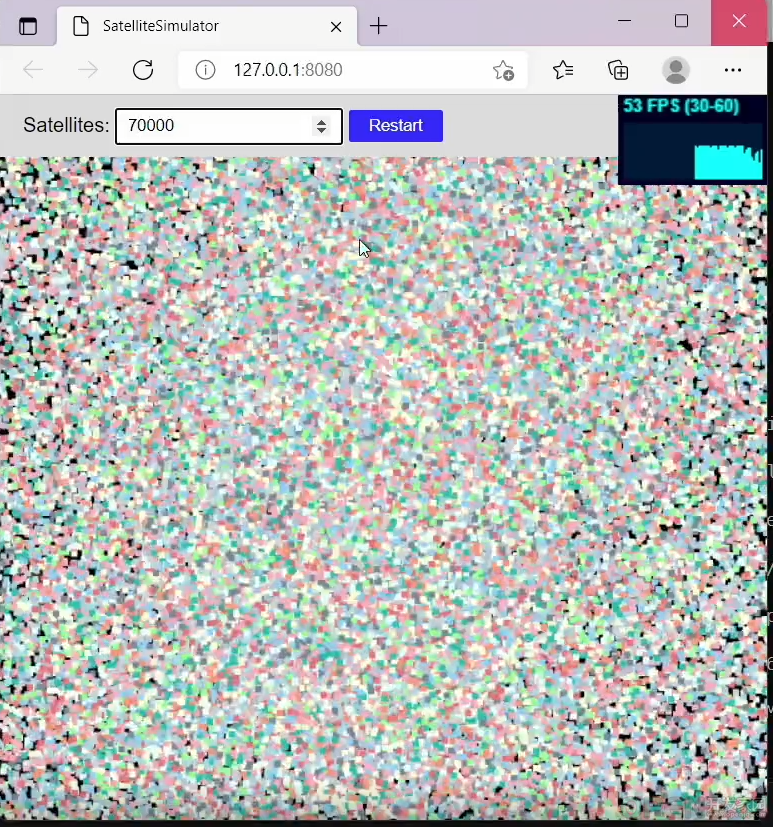
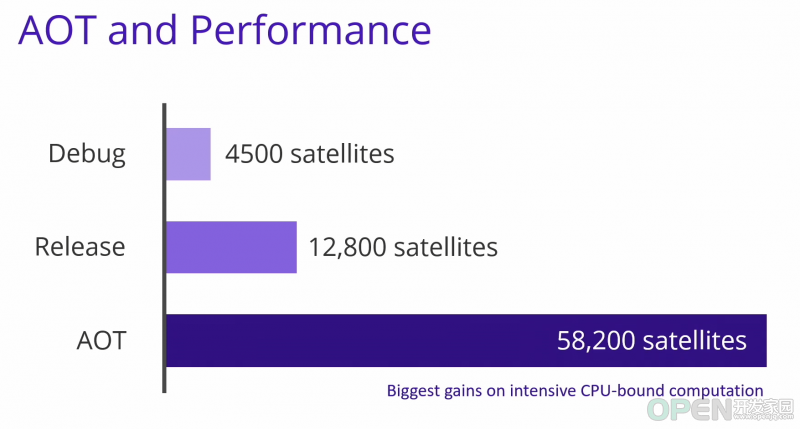
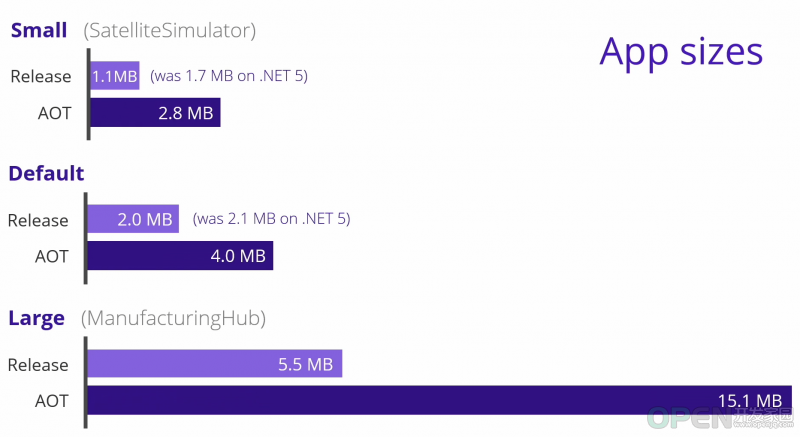
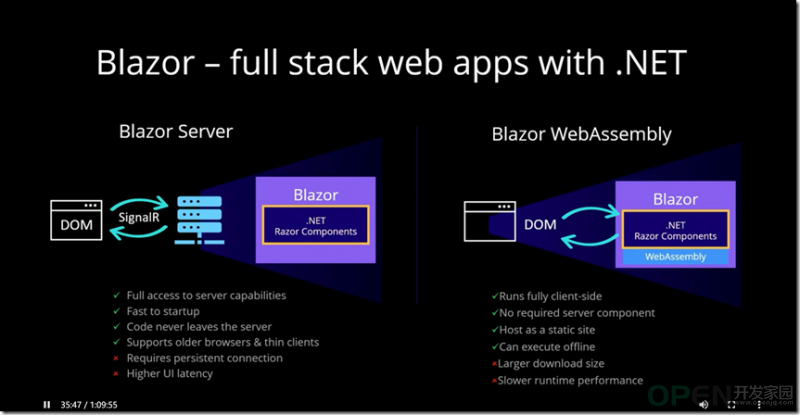
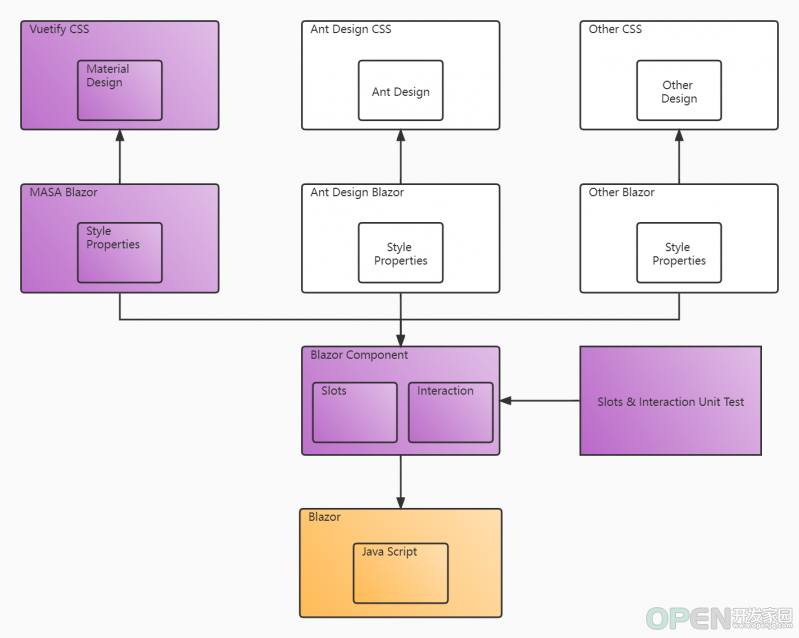
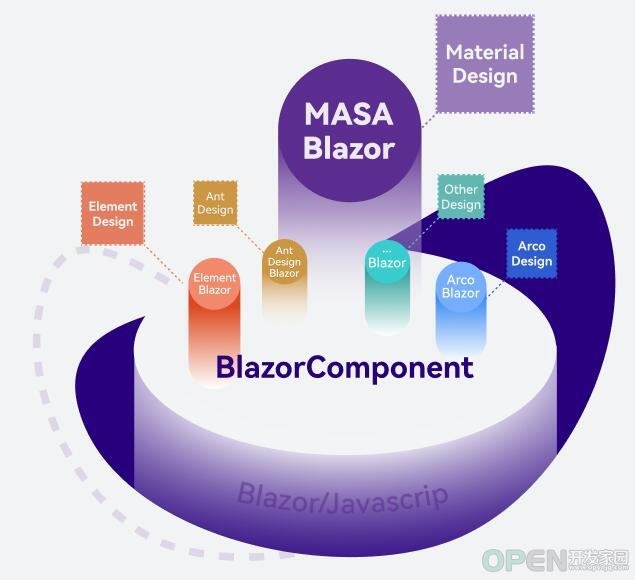
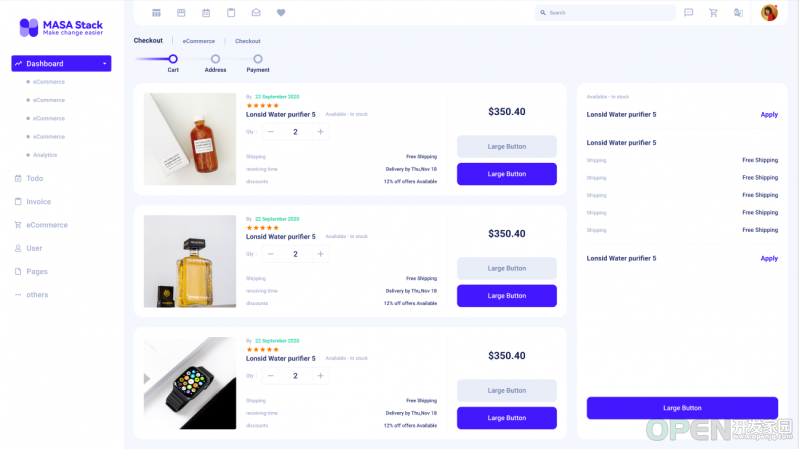
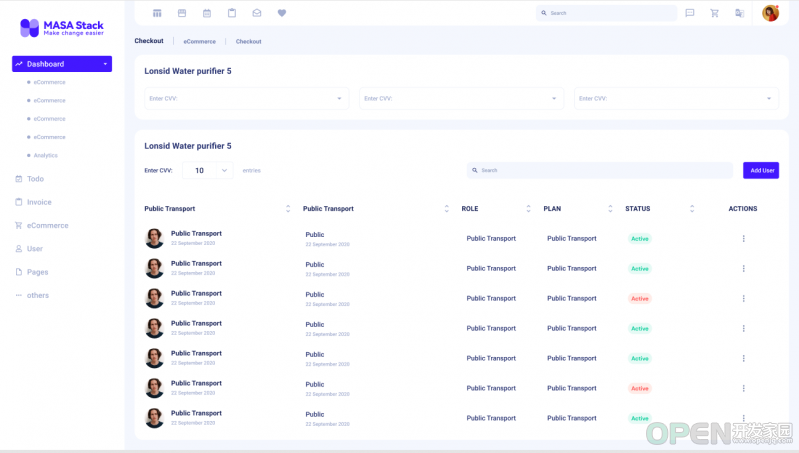
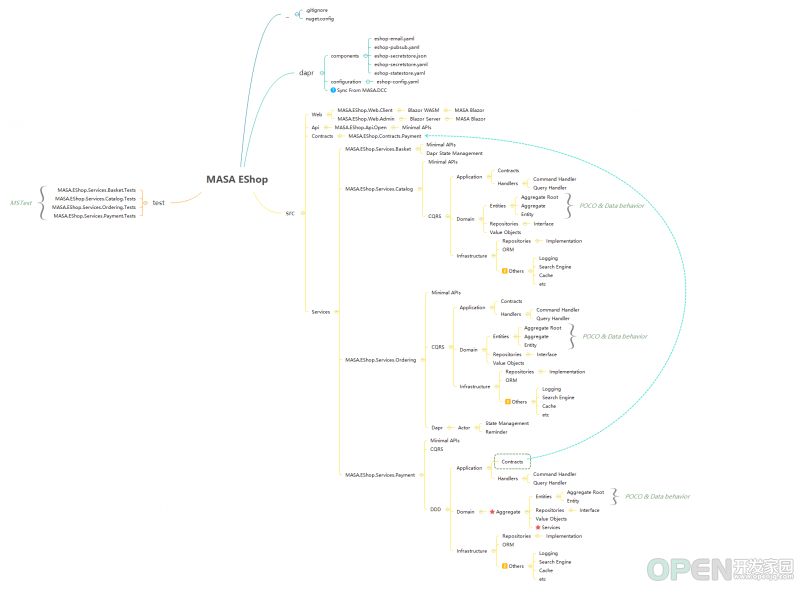
官方解释Blazor 使用 C# 代替 JavaScript 来创建信息丰富的交互式 UI。 共享使用 .NET 编写的服务器端和客户端应用逻辑。 将 UI 呈现为 HTML 和 CSS,以支持众多浏览器,其中包括移动浏览器。 与新式托管平台(如 Docker)集成。 使用 .NET 进行客户端 Web 开发可提供以下优势: 使用 C# 代替 JavaScript 来编写代码。 利用现有的 .NET 库生态系统。 在服务器和客户端之间共享应用逻辑。 受益于 .NET 的性能、可靠性和安全性。 在 Windows、Linux 和 macOS 上使用 Visual Studio 保持高效工作。 以一组稳定、功能丰富且易用的通用语言、框架和工具为基础来进行生成。 看到这里有些小伙伴手中的瓜已经要丢出来了,的确有部分是夸大了的,起码VS在三个平台高效工作这事儿,嗯。。。其他的继续吃瓜吧Blazor Vs MVC 什么是MVC 圈重点,Blazor是交互式Web UI,而MVC是Web应用和API什么是交互式Web UI 嵌入动态文本于HTML页面 对浏览器事件做出响应 读写HTML元素 在数据被提交到服务器之前验证数据 检测访客的浏览器信息。控制cookies,包括创建和修改等 有这些基础功能,用户不需要在静态页面里跳来跳去了,的确体验会好很多Blazor有什么优势 吹是吹完了,但你真的可以100% C#吗?这很难,你会遇到各种问题,比如兼容性、性能等。好了,那我可以不用了吗?等等,下面还有瓜Blazor Vs 现代前端(Angular、Vue等) 调试 全家桶 Cli:dotnet cli Router:Microsoft.AspNetCore.Components.Routing.Router Vuex:Blazor状态管理,区别在于WASM状态保存在浏览器内存中,而Server保存在服务器内存中。而且Blazor状态管理更强大的是借助.Net的能力,原生支持持久化存储、跨线路保存(Server下共享服务器内存)、ASP.NET Core 受保护的浏览器存储(Server独享功能) 组件库 虽然这看起来跟用C#解决代替JavaScript有点冲突,但融入大环境也是不错的更神奇的是,在React复用的Blazor Component居然也支持Hot Reload。先不说Hot Reload到底如何,单是这个方向其实还是值得期待一下Hot Reload的未来吧。第三方库 虽然目前Blazor的确没有成熟、免费的Charts组件库,但因为Blazor可以与JS交互的能力,调用ECharts也很简单,稍微考验一点点小伙伴的动手能力包管理 性能 视频地址:https://sec.ch9.ms/ch9/daba/468d5211-982b-4c86-8b51-e1c8824edaba/dotNETConfNewBlazorWebAssembly_high.mp4完了吗 Web Assembly Vs Server(服务器端渲染) 为什么用SSR 更好的 SEO,由于搜索引擎爬虫抓取工具可以直接查看完全渲染的页面。 更快的内容到达时间 (time-to-content) 什么时候用SSR 开发条件所限。浏览器特定的代码,只能在某些生命周期钩子函数 (lifecycle hook) 中使用;一些外部扩展库 (external library) 可能需要特殊处理,才能在服务器渲染应用程序中运行。 涉及构建设置和部署的更多要求。与可以部署在任何静态文件服务器上的完全静态单页面应用程序 (SPA) 不同,服务器渲染应用程序,需要处于服务端运行环境。 更多的服务器端负载。 服务器端渲染 vs 预渲染 (SSR vs Prerendering) 预渲染 。无需使用 web 服务器实时动态编译 HTML,而是使用预渲染方式,在构建时 (build time) 简单地生成针对特定路由的静态 HTML 文件。优点是设置预渲染更简单,并可以将你的前端作为一个完全静态的站点。Blazor Server支持PrerenderingBlazor该选Web Assembly还是Server Server要持久化长连接,有更高的UI延迟 Web Assembly则是更大的下载大小,和更慢的运行时性能 我们在做什么 开源的组件库 在Blazor的基础上,构建一个新的组件库叫 Blazor Component 只提供交互,不提供样式 标准化Dom结构 开放几乎所有可以自定义的Slots(插槽,概念引自Vue),允许你替换Slots的Dom 插槽与交互的统一单元测试(目前正在38%,短期目标是80%,长期目标是90%+) 基于Material Design(样式引自Vuetify)的示例项目,可以达到生产可用(我们自己的公司在用,也是世界五百强企业在用) 快速实现新的组件库,只需要基于某个Design + 样式控制属性 + 特殊交互即可 未来是值得憧憬的,我们希望未来是这样的:惭愧,蹭了一波字节的热度MASA Blazor 截止目前共68个基础组件,后续会继续增加 预置组件,提供与.Net功能深度集成且常用组合类组件,如Url、面包屑、菜单三联动,高级搜索,i18n等 MASA Blazor Pro提供多种常见场景的预设布局 全职团队维护,Issue快速响应 知名企业在用,未来MASA Stack产品线也将一直使用,持续增加新功能 免费、开源 我们还计划未来支持一键切换主题(代码切换已经提供)、预置布局、数据展示类组件、WorkFlow类组件等。MASA Blazor Pro MASA EShop 总结 MASA Blazor 即将发布,敬请期待 ,如果你对我们的组件库感兴趣,无论是代码贡献、使用、提Issue,欢迎联系我们参考 https://dotnet.microsoft.com/apps/aspnet/web-apps/blazor https://docs.microsoft.com/zh-cn/aspnet/core/blazor/state-management?view=aspnetcore-6.0&pivots=server#persist-state-across-circuits https://sec.ch9.ms/ch9/daba/468d5211-982b-4c86-8b51-e1c8824edaba/dotNETConfNewBlazorWebAssembly_high.mp4 https://developer.mozilla.org/zh-CN/docs/WebAssembly https://ssr.vuejs.org/zh/ 
![]() 游戏开发
发布于:2021-12-17 10:14
|
阅读数:473
|
评论:0
游戏开发
发布于:2021-12-17 10:14
|
阅读数:473
|
评论:0

















 QQ好友和群
QQ好友和群 QQ空间
QQ空间