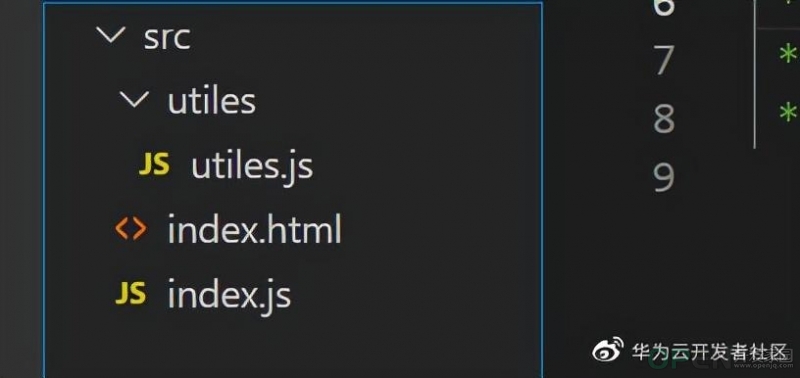
摘要:webpack5快速入门,船新版本,建议收藏 一. 快速上手 1.1 Webpack功能: 1.2 安装webpack: 1.3 快速模拟搭建一个项目目录:
function add(a,b){
console.log(a+b);
}
export {add} ;import {add} from './utiles/utiles.js'
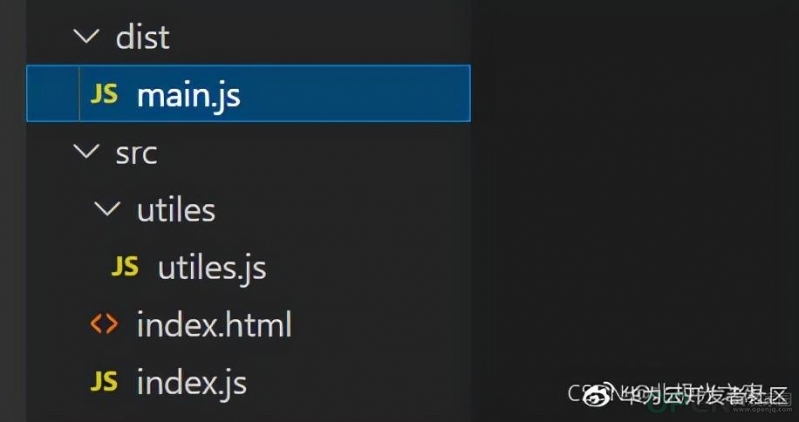
add(6,9);1.4 webpack打包:
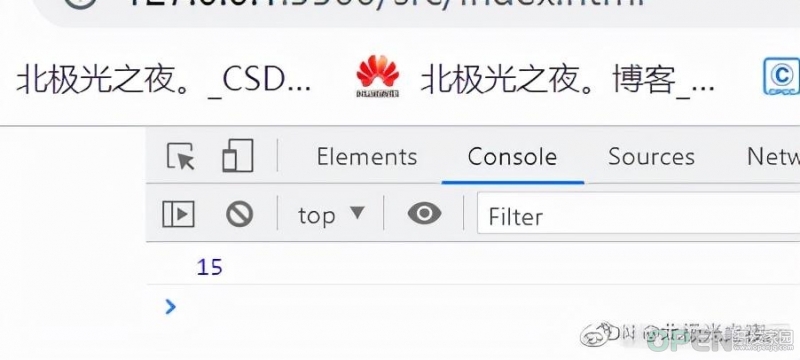
<script src="../dist/main.js"></script>
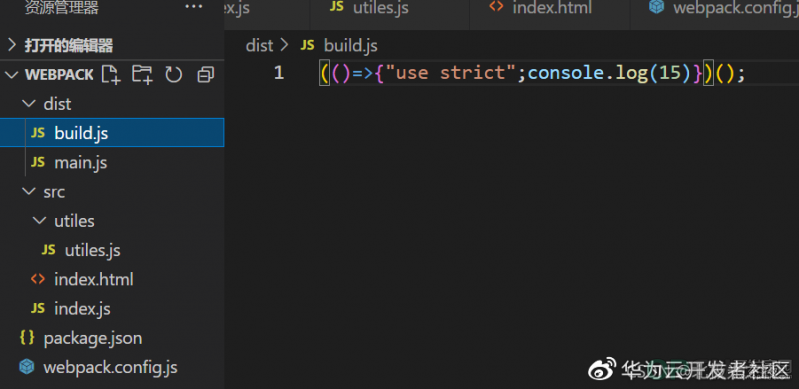
二.基本使用: 2.1.配置文件: webpack.config.js 文件,里面写配置信息。const path = require('path');
module.exports = {
//打包入口文件路径
entry: './src/index.js',
//path打包出口路径,filename写打包后文件名
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'build.js',
},
};
2.2.loader: 转换 为有效模块,以供使用。2.2.1 css-loader: npm i css-loader -Dimport 'css-loader!./css/index.css'const path = require('path');
module.exports = {
//打包入口文件路径
entry: './src/index.js',
//path打包出口路径,filename打包后文件名
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'build.js',
},
//定义一些规则
module: {
//数组里每个元素为一个规则
rules:[
{
test: /\.css$/,
use: [
{loader: 'css-loader'}
]
//简写为 use: ['css-loader']
}
]
}
};2.2.2 style-loader: npm i style-loader -Dwebpack 是 从 后 往 前 执 行 ,所以style-loader写在css-loader前面。module: {
//数组里每个元素为一个规则
rules:[
{
test: /\.css$/,
use: ['style-loader','css-loader']
}
]
}2.2.3 sass-loader: npm i sass -Dsass index.scss:ouput.cssimport './css/ouput.css'npm i sass-loader -D//定义一些规则
module: {
//数组里每个元素为一个规则
rules:[
{
test: /\.css$/,
use: ['style-loader','css-loader']
},
{
test: /\.scss$/,
use: ['style-loader','css-loader']
}
]
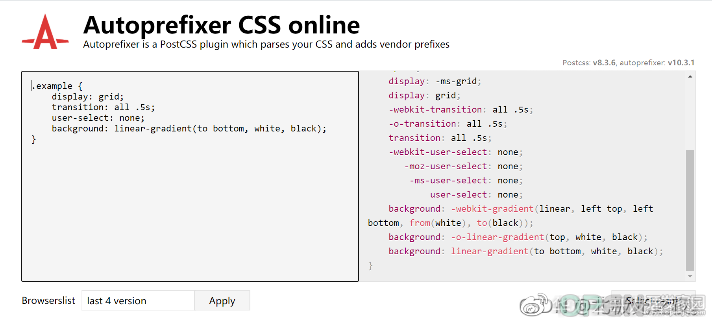
}webpack2.3 browserslist: 2.4 postcss-loader处理css兼容:
npm i postcss-loader -D
npm i autoprefixer -D{
test: /\.css$/,
use: [
'style-loader',
'css-loader',
//添加postcss-loader
{
loader:'postcss-loader',
//配置参数
options:{
postcssOptions:{
//添加插件autoprefixer,能加前缀
plugins:[
require('autoprefixer')
]
}
}
}
]
},> 0.1%
last 2 version
not deadnpm i postcss-preset-env -Dconst path = require('path');
module.exports = {
//打包入口文件路径
entry: './src/index.js',
//path打包出口路径,filename打包后文件名
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'build.js',
},
//定义一些规则
module: {
//数组里每个元素为一个规则
rules:[
{
test: /\.css$/,
use: [
'style-loader',
'css-loader',
//添加postcss-loader
{
loader:'postcss-loader',
//配置参数
options:{
postcssOptions:{
//添加插件autoprefixer,能加前缀
plugins:[
require('autoprefixer'),
require('postcss-preset-env')
]
}
}
}
]
},
{
test: /\.scss$/,
use: ['style-loader','css-loader']
}
]
}
};{
test: /\.css$/,
use: [
'style-loader',
'css-loader',
//添加postcss-loader
{
loader:'postcss-loader',
//配置参数
options:{
postcssOptions:{
//添加插件autoprefixer,能加前缀
plugins:['postcss-preset-env']
}
}
}
]
},module.exports = {
plugins: [
require('postcss-preset-env')
]
}use: [
'style-loader',
'css-loader',
//添加postcss-loader
'postcss-loader'
]2.5 importLoaders: use: [
'style-loader',
{
loader:'css-loader',
options:{
importLoaders:1
}
},
'postcss-loader'
]2.6 file-loader处理图片: npm i file-loader -D2.6.1 在js里通过src导入的: {
test: /\.(png|svg|gif|jpe?g)$/,
use:['file-loader']
}var img = document.createElement('img');
img.src = require('../img/1.jpg').default;
document.body.appendChild(img);{
test: /\.(png|svg|gif|jpe?g)$/,
use:{
loader:'file-loader',
options: {
esModule:false
}
}
}import src from '../img/1.jpg';var img = document.createElement('img');
img.src = src;
document.body.appendChild(img);2.6.2 在css里通过url导入的: {
test: /\.css$/,
use: [
'style-loader',
{
loader:'css-loader',
options:{
importLoaders:1,
esModule:false
}
},
'postcss-loader'
]
},
{
test: /\.(png|svg|gif|jpe?g)$/,
use: ['file-loader']
}div {
width: 200px;
height: 200px;
background-image: url("../img/1.jpg");
}
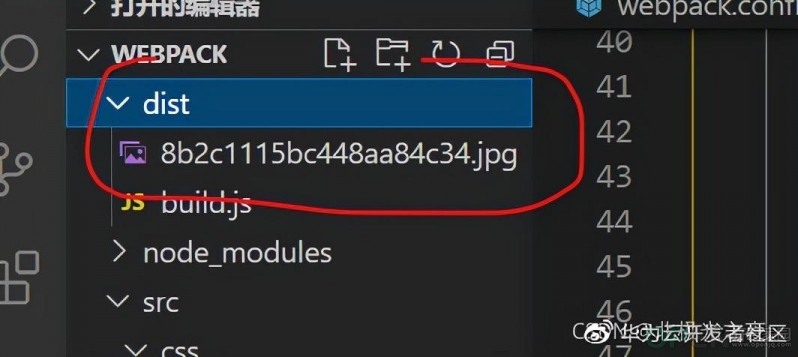
2.6.3 设置输出位置与图片名称: {
test: /\.(png|svg|gif|jpe?g)$/,
use: {
loader:'file-loader',
options:{
name: '[name].[hash:6].[ext]',
outputPath: 'img'
}
}
}
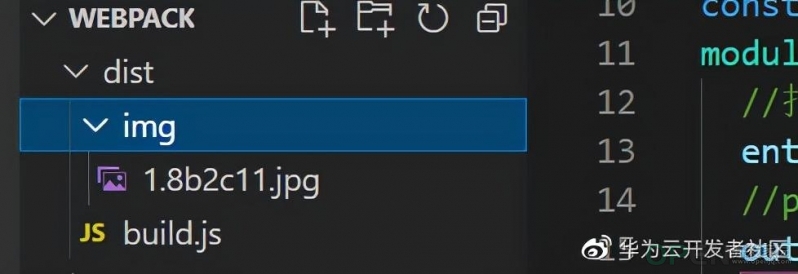
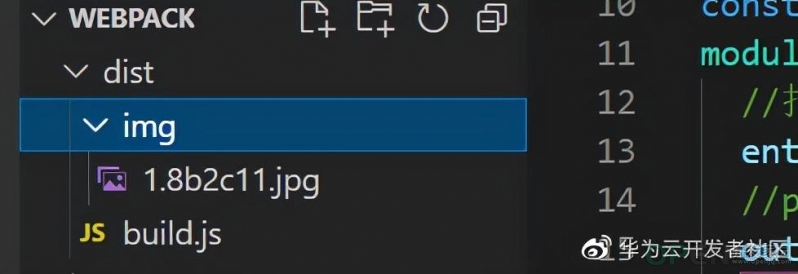
{
test: /\.(png|svg|gif|jpe?g)$/,
use: {
loader:'file-loader',
options:{
name: 'img/[name].[hash:6].[ext]',
}
}
}2.7 url-loader处理图片: npm i url-loader -D{
test: /\.(png|svg|gif|jpe?g)$/,
use: {
loader:'url-loader',
options:{
name: 'img/[name].[hash:6].[ext]',
}
}
}
{
test: /\.(png|svg|gif|jpe?g)$/,
use: {
loader:'url-loader',
options:{
name: 'img/[name].[hash:6].[ext]',
limit: 20*1024
}
}
}2.8 asset处理图片: {
test: /\.(png|svg|gif|jpe?g)$/,
type: 'asset/resource'
}
//path打包出口路径,filename打包后文件名
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'build.js',
assetModuleFilename:'img/[name].[hash:6][ext]'
},
{
test: /\.(png|svg|gif|jpe?g)$/,
type: 'asset/resource'
}
{
test: /\.(png|svg|gif|jpe?g)$/,
type: 'asset/resource',
generator:{
filename:'img/[name].[hash:6][ext]'
}
}
{
test: /\.(png|svg|gif|jpe?g)$/,
type: 'asset/inline',
}{
test: /\.(png|svg|gif|jpe?g)$/,
type: 'asset',
generator:{
filename:'img/[name].[hash:6][ext]'
},
parser:{
dataUrlCondition: {
maxSize: 30*1024
}
}
}2.8 asset处理字体图标: // 字体图标
{
test: /\.(ttf|woff2?)$/,
type:'asset/resource',
generator:{
filename:'font/[name].[hash:3][ext]'
},
}2.9 webpack插件使用: 2.9.1 dist目录自动清空插件: npm i clean-webpack-plugin -Dconst path = require('path');
// 1.先导入下载的插件
const {CleanWebpackPlugin} = require('clean-webpack-plugin');
module.exports = {
entry: './src/index.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'build.js',
},
module: {。。。},
//2.定义插件配置的属性 plugins ,存放每个插件
plugins: [
//3.每个插件都是一个类,直接new就行
new CleanWebpackPlugin()
]
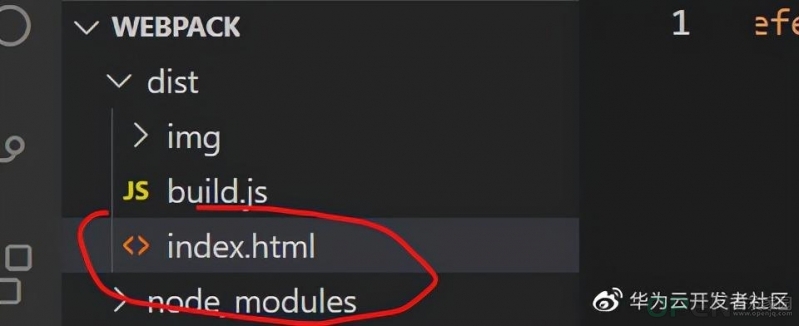
};2.9.2 html-webpack-plugin插件: 生成一个html文件 模板,并引用入口文件。npm i html-webpack-plugin -Dconst path = require('path');
const {CleanWebpackPlugin} = require('clean-webpack-plugin');
// 1.先导入下载的插件
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: './src/index.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'build.js',
},
module: {。。。},
plugins: [
new CleanWebpackPlugin(),
// 2.添加
new HtmlWebpackPlugin()
]
};
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Webpack App</title>
<meta name="viewport" content="width=device-width,initial-scale=1" />
<script defer="defer" src="build.js"></script>
</head>
<body></body>
</html>。。。略
plugins: [
new CleanWebpackPlugin(),
new HtmlWebpackPlugin({
title:'北极光之夜。'
})
]<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>北极光之夜。</title>
<meta name="viewport" content="width=device-width,initial-scale=1" />
<script defer="defer" src="build.js"></script>
</head>
<body></body>
</html>当然,可以自己提供一个html模板,以我提供的模板为基础生成新的html模板:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title><%= htmlWebpackPlugin.options.title %></title>
</head>
<body>
<div class="app" id="app">test</div>
</body>
</html>new HtmlWebpackPlugin({
title:'北极光之夜。',
template:'./public/index.html'
})
2.10 babel-loader处理js兼容: npm i @babel/core -D
npm i babel-loader -Dmodule.exports = {
presets: ['@babel/preset-env']
}{
test:/\.js$/,
use:['babel-loader']
}2.11 polyfill处理js兼容: npm i @babel/polyfill --savemodule.exports = {
presets: [
'@babel/preset-env',
{
useBuiltIns: 'entry',
crorejs: 3
}
]
}2.12 自动更新: watch属性 为true也能实现自动更新,但是性能不太好,不能局部更新,是一有更新就全都更新:module.exports = {
// 这里,自动更新
watch: true,
//打包入口文件路径
entry: './src/index.js',
//path打包出口路径,filename打包后文件名
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'build.js',
//assetModuleFilename:'img/[name].[hash:6][ext]'
},
。。。略
}npm install webpack-dev-server --save-devwebpack serve2.13 HMR模块热替换: module.exports = {
target: 'web',
// 开启HMR
devServer:{
hot: true
}
。。。
}import './title'
if(module.hot){
module.not.accept(['./title.js'])
}2.14 output的path: output: {
path: path.resolve(__dirname, 'dist'),
filename: 'build.js',
publicPath:''
},2.15 devServer常用配置: devServer:{
hot: true
hotOnly:true,
//默认端口
port:4000
//自动打开浏览器
open:false
//开启服务端压缩
compress: true
//使用 History 路由模式时,若404错误时被替代为 index.html
historyApiFallback: true
}2.16 proxy代理: devServer:{
....
proxy: {
//定义一个标记,如以后api开头的请求都走代理的设置
'/api': {
// 要请求的真实服务端基地址 相当于被/api替代了
target: 'https://...',
//把api重写为空,因为别人没有 /api
pathRewrite: {"^/api":""},
//发送请求头中host会设置成target
changeOrigin: true
}
}
}axios.get('/api/user').then(res=>{...})2.17 mode模式: string = 'production': 'none' | 'development' | 'production'
module.exports = {
mode: 'development',
};
2.18 打包vue文件: $ cnpm i vue-loader vue-template-compiler -D{
test:/\.vue$/,
use:['vue-loader']
}const VueLoaderPlugin = require('vue-loader/lib/plugin');点击关注,第一时间了解华为云新鲜技术~ 
![]() 开发技术
发布于:2021-12-18 12:05
|
阅读数:977
|
评论:0
开发技术
发布于:2021-12-18 12:05
|
阅读数:977
|
评论:0
















 QQ好友和群
QQ好友和群 QQ空间
QQ空间