“Great communication begins with connection.“
— Oprah Winfrey
译注:奥普拉·盖尔·温弗里(英语:Oprah Gail Winfrey,1954年1月29日-),生于美国密西西比州,美国电视脱口秀主持人、制作人、投资家、慈善家及演员,美国最具影响力的非洲裔名人之一,时代百大人物。
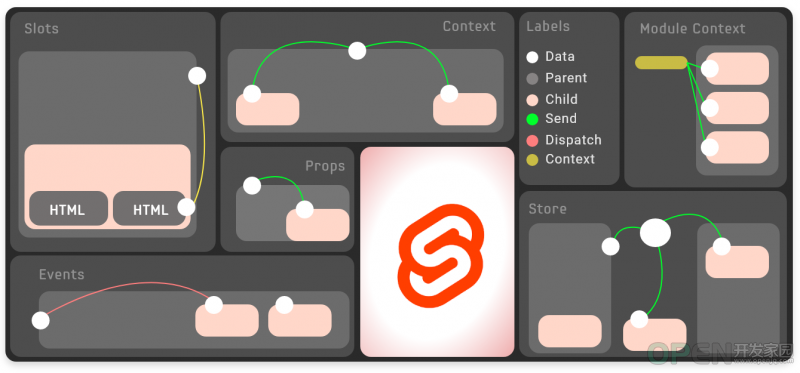
她是入选时代百大人物次数最多者,总共9次。2005年美国在线举办票选活动—《最伟大的美国人》,她被选为美国最伟大的人物中的第九位。 将数据发送到子组件: Props 在组件内渲染 HTML: Slots 子组件将数据通过事件方式通知父组件: Events 通过上下文 API 传递数据: Context API 在所有组件的实例之间共享数据: Module Context 在任意组件之间共享数据: Store 在本文中,我们写了一些简单的示例,应用了不同的 Svelte 组件通讯技术。这些代码不会包含所有零碎的东西,只是为了让你了解这些技术的本质。1. Props export 关键字来定义组件属性。<script>
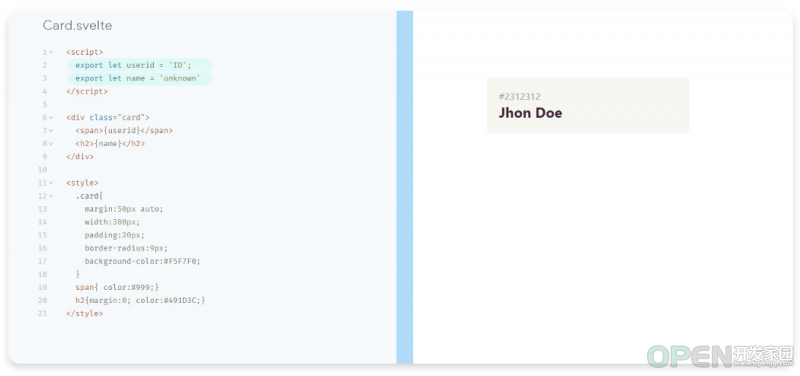
import Card from './Card.svelte';
</script>
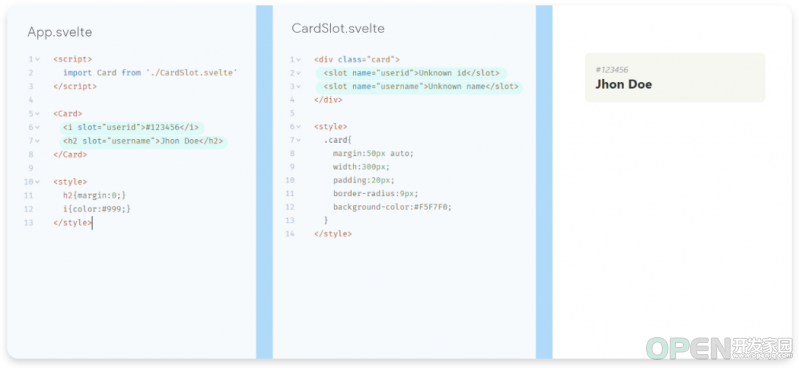
<Card userid="#2312312" name="Jhon Doe"/>2. Slots <div class="card">
<slot/>
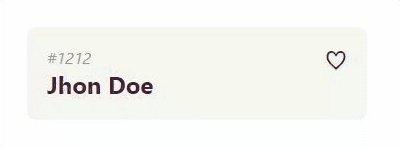
</div>3. Events
为了分发事件,需要引入Svelte 的 {createEventDispatcher} 函数。然后在子组件中通过这个函数来触发事件。来看看代码: <script>
import { createEventDispatcher } from 'svelte';
//Declare the dispatch
const dispatch = createEventDispatcher();
export let id = 'ID';
export let name = 'unknown'
export let favor = false;
let hearts = ['♡','♥'];
let heartIcon = hearts[0];
//if you wonder $: its svelte way make reactive statement
$: heartIcon = favor ? hearts[1] : hearts[0];
const favorite = (id) => {
favor = !favor;
//Dispatch the favorite event with object data
dispatch('favorite', {id, favor});
}
</script>
<div class="card">
<i>{id}</i>
<h2>{name}</h2>
<span class="btnHeart" on:click={() => favorite(id)}>{heartIcon}</span>
</div>
<style>
.card{position:relative;margin:50px auto;width:300px;padding:20px;border-radius:9px;background-color:#F5F7F0;}
i{ color:#999;}
h2{margin:0; color:#491D3C;}
.btnHeart{position:absolute;right:20px;top:10px;font-size:32px;cursor:pointer;}
</style><script>
import Card from './CardEvent.svelte'
let user ={
id : '#1212',
name: 'Jhon Doe',
favor : false
}
const whenFavored = (event) => user.favor = event.detail.favor;
</script>
<Card {...user} on:favorite={whenFavored}/>黑科技 在多级嵌套的组件中,可以使用 <card on:favorite />来转发事件,它将事件传递给父组件,这个机制同样也适用于 DOM 的事件。 可以将子组件作为一个引用传递给父组件,并在父组件中调用所有子组件输出的方法。例如可以使用 <Card bind:this={userCard} />来引用 Card 组件为一个 userCard 对象。 4. Context API “Communication is only effective when we communicate in a way that is meaningful to the recipient, not ourselves.“ "只有当我们以对接收者而不是我们自己有意义的方式进行沟通时,沟通才有效。“
— Rich Simmonds (LinkedIn 联合创始人兼 CEO)//App.svelte
<script>
import Card from './CardContext.svelte'
import {setContext} from 'svelte';
let user ={
id:123456,
name:'Jhon Doe',
favor : true
}
setContext('user', user);
</script>
<Card/><script>
import {getContext} from 'svelte';
//Get the Ancestor user object
const user = getContext('user');
let hearts = ['♡','♥'];
let heartIcon = hearts[0];
//Apply the favor value to reactive heartIcon
$: heartIcon = user.favor ? hearts[1] : hearts[0];
</script>
<div class="card">
<i>{user.id}</i>
<h2>{user.name}</h2>
<span class="btnHeart">{heartIcon}</span>
</div>
<style>
.card{position:relative; margin:50px auto; width:300px; padding:20px; border-radius:9px;background-color:#F5F7F0;}
i{ color:#999;}
h2{margin:0; color:#491D3C;}
.btnHeart{ position:absolute; right:20px; top:10px; font-size:32px; cursor:pointer; }
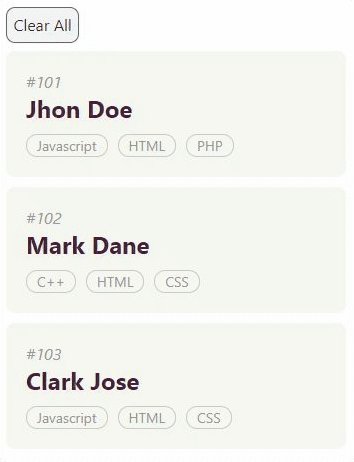
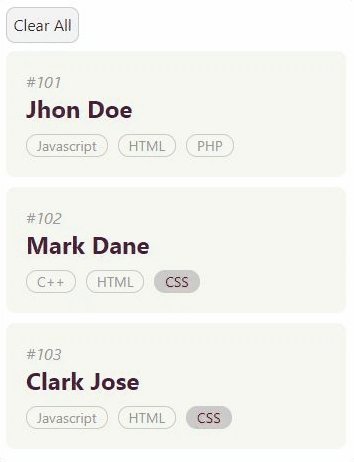
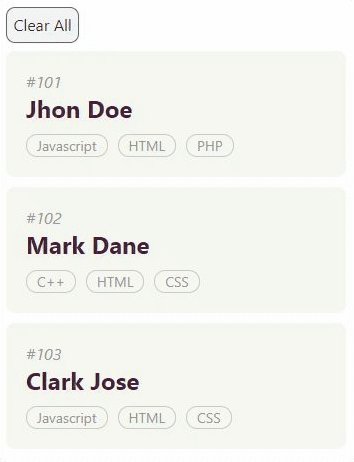
</style>5. Module Context (模块上下文) <script>
import Card,{ clearAll } from './CardWithModuleContext.svelte'
let users=[
{id:101, name:'Jhon Doe', tags:['Javascript','HTML','PHP']},
{id:102, name:'Mark Dane', tags:['C++','HTML','CSS']},
{id:103, name:'Clark Jose', tags:['Javascript','HTML','CSS']},
];
</script>
<button on:click={clearAll}
style="border-radius:9px;"
>Clear All
</button>
{#each users as user}
<Card {user}/>
{/each}<script context="module">
//data shared accross each instance of this componenet
let tagSelected;
export function clearAll() { tagSelected = "" }
</script>
<script>
import { onMount, onDestroy } from "svelte";
export let user;
let choosed;
let interval;
const selectIt = (tag) => {
tagSelected = tag;
choosed = tagSelected
}
//read the data on interval
onMount(() => {
interval = setInterval(()=> choosed = tagSelected, 100);
});
//destroy the timer
onDestroy(() => clearInterval(interval));
</script>
<div class="card">
<i>#{user.id}</i>
<h2>{user.name}</h2>
<dl>
{#each user.tags as tag}
<dd on:click={()=>selectIt(tag)} class:apply={choosed == tag}>{tag}</dd>
{/each}
</dl>
</div>
<style>
.card{width:300px;padding:20px;border-radius:9px;background-color:#F5F7F0;margin-bottom:10px;}
i{ color:#999;}
h2{margin:0; color:#491D3C;}
dl{margin:0; padding:0; margin-top:10px;}
dd{display:inline-block;margin:0; margin-right:10px;
color:#999; padding:1px 10px; border:1px solid #ccc;
border-radius:15px; font-size:14px;cursor:pointer;
}
.apply{color:#900; background:#ccc;}
</style>6. Store BookStore.js import { writable } from 'svelte/store'
export let bookStore = writable([
{name:"Hamlet",author:"William Shakespeare"},
{name:"The Great Gatsby",author:"F. Scott Fitzgerald"}
]);BookList.svelte <script>
import { bookStore } from './BookStore.js'
</script>
<ul>
{#each $bookStore as book}
<li>{book.name} - {book.author}</li>
{/each}
</ul>BookForm.svelte <script>
import { bookStore } from './BookStore.js'
let bookName;
let author;
const addNew = ()=>{
$bookStore = [{name:bookName, author:author},...$bookStore,];
}
</script>
<input type="text" bind:value={bookName} placeholder="Book Name"/>
<input type="text" bind:value={author} placeholder="Author Name"/>
<button on:click={addNew}>+ Add Book</button>App.svelte <script>
import BookList from './BookList.svelte'
import BookForm from './BookForm.svelte'
</script>
<BookForm/>
<BookList/>Context vs Store 示例代码 结论 
![]() 网络安全
发布于:2022-01-03 11:06
|
阅读数:574
|
评论:0
网络安全
发布于:2022-01-03 11:06
|
阅读数:574
|
评论:0






 QQ好友和群
QQ好友和群 QQ空间
QQ空间