
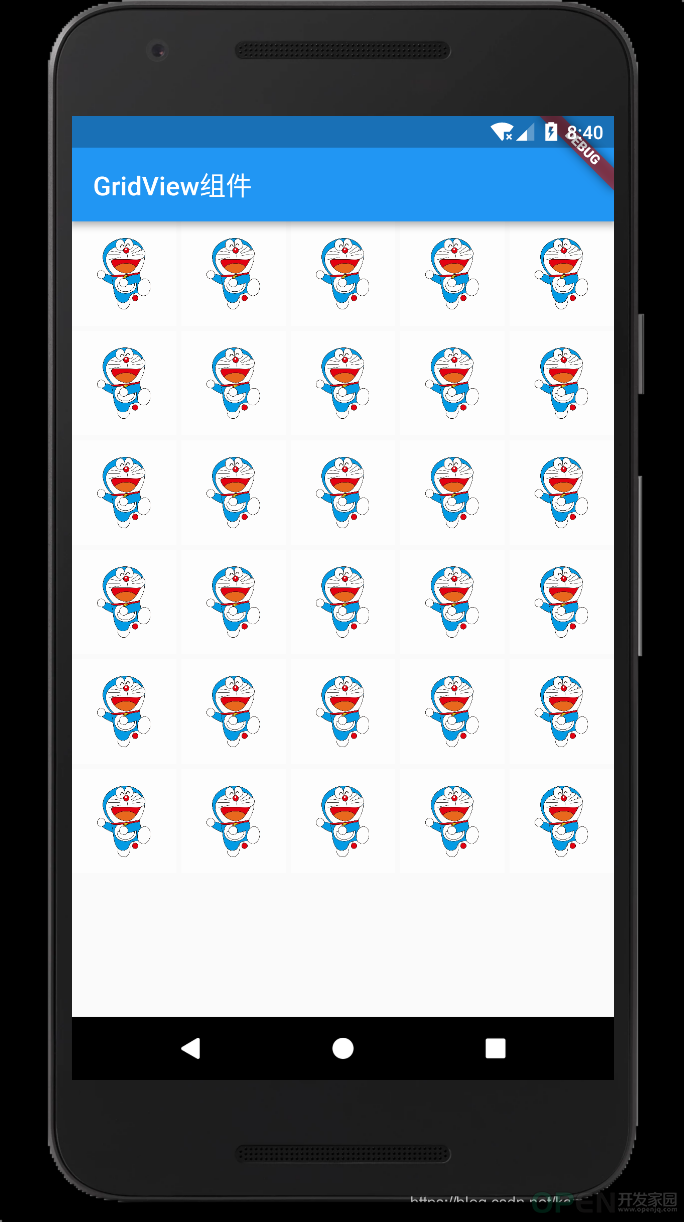
Flutter组件-GridView-网格组件
![]() 网络安全
发布于:2021-07-10 13:22
|
阅读数:416
|
评论:0
网络安全
发布于:2021-07-10 13:22
|
阅读数:416
|
评论:0
免责声明:
1. 本站所有资源来自网络搜集或用户上传,仅作为参考不担保其准确性! 2. 本站内容仅供学习和交流使用,版权归原作者所有!© 查看更多 3. 如有内容侵害到您,请联系我们尽快删除,邮箱:kf@codeae.com | ||
相关帖子
-
PPT柱状图如何增加柱子
小蚂蚁 阅读 435 0 赞
-
Android学习笔记——四大组件
Shun 阅读 582 0 赞
-
MySQL的索引你了解吗
浅沫记忆 阅读 297 0 赞
-
简单介绍numpy.reshape(-1,1)的具体使用
Shun 阅读 436 0 赞
-
HarmonyOS应用开发:鸿蒙自定义组件slot插槽,体现的更强大!
小蚂蚁 阅读 601 0 赞
-
net framework3.5怎么启动 win10启动net framework3.5方法
PHP小丑 阅读 320 0 赞
-
关于Linux命令行下的数学运算示例详解
PHP小丑 阅读 278 0 赞
-
浅谈Mysql8和mysql5.7的区别
飞奔的炮台 阅读 618 0 赞
-
uniapp & vue 父子、子父、兄弟组件之间的传值
CodeAE 阅读 234 0 赞
-
vue图片剪裁上传组件
CodeAE 阅读 325 0 赞
发布文档 1080
热门推荐
-
EasyBCD系统引导修复工具 V2.4.0 中文版
CodeAE 2024-12-14
-
图吧工具箱2024.9绿色版
CodeAE 2024-12-12
-
Win10右键管理提示“该文件没有与之关联的程序来执行此操作”怎么办
CodeAE 2024-12-08
-
如何白嫖一张永不过期的SSL证书
CodeAE 2024-11-17
-
自己动手写一个挪车通知工具
CodeAE 2024-11-10
-
如何利用html+js写一个大小写字母互转工具
CodeAE 2024-10-20
-
Discuz教程-帖子里有多个MP4媒体,默认只播放一个
CodeAE 2024-10-13
-
Discuz教程-禁止复制及使用f12开发者模式
CodeAE 2024-10-13
-
C/C++实现植物大战僵尸
CodeAE 2024-10-05
-
B站视频下载工具 Bilidown 1.2.0
CodeAE 2024-10-03
-
2024显卡天梯图一览表
CodeAE 2024-09-01
-
win10怎么查看电脑配置显卡 电脑查看显卡配置方法
CodeAE 2024-08-25
-
Word文档中的doc和docx格式有什么区别?
CodeAE 2024-07-21
-
禁止win10更新的方法
CodeAE 2024-06-02
-
查看Window激活状态的方法
CodeAE 2024-05-26
-
利用宝塔面板实现夸克网盘自动签到获取永久容量
CodeAE 2024-05-01
-
阿里云服务器CentOS系统注释磁盘命令
CodeAE 2024-03-17
-
阿里云服务器CentOS升级命令
CodeAE 2024-03-17


 QQ好友和群
QQ好友和群 QQ空间
QQ空间