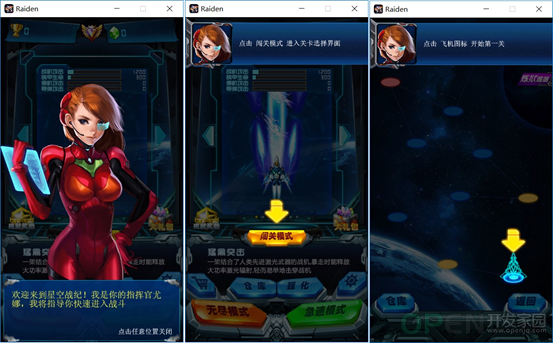
源码库:游戏效果 接口调用 void MenuMainUI::onEnter()
{
Layer::onEnter();
//美女新手引导
Guide* pGuide = GuideMgr::getInstance()->show(GuideType::WelcomeGirl, this, nullptr, [this](){
GuideMgr::getInstance()->show(GuideType::WelcomeClickButtonLevel, this, m_pBtnLevel);
});
}Guide* GuideMgr::show(int guideType, Node* parent, Node* widget, const std::function<void()>& callback)const int WelcomeGirl = 10; //第一次进入游戏后的欢迎说明
const int WelcomeClickButtonLevel = 20; //点击闯关模式
const int WelcomeClickMissionOne = 30; //点击第一关
const int GameShield = 140; //护盾引导void HubLayer::displayGuideShield()
{
Guide* pGuide = GuideMgr::getInstance()->show(GuideType::GameShield, this->getParent(), m_pBtnShield);
if (pGuide)
{
m_pPlaneLayer->pause();
}
}
void HubLayer::menuShieldCallback(Ref* pSender)
{
if (GuideMgr::getInstance()->destory(GuideType::GameShield))
{
m_pPlaneLayer->resume();
}
}实现原理 半透明层 class PopupLayer : public LayerColor
{
public:
PopupLayer();
~PopupLayer();
virtual bool init();
virtual bool doInit() = 0;
//touch事件监听 屏蔽向下触摸
virtual bool onTouchBegan(Touch *touch, Event *event) override;
virtual void onTouchMoved(Touch *touch, Event *event) override;
virtual void onTouchEnded(Touch* touch, Event* event) override;
virtual std::function<bool(Touch*, Event*)> getTouchBeganFunc() { return CC_CALLBACK_2(PopupLayer::onTouchBegan, this); };
virtual std::function<void(Touch*, Event*)> getTouchMovedFunc() { return CC_CALLBACK_2(PopupLayer::onTouchMoved, this); }
virtual std::function<void(Touch*, Event*)> getTouchEndedFunc() { return CC_CALLBACK_2(PopupLayer::onTouchEnded, this); }
protected:
EventListenerTouchOneByOne* m_pListener;
};PopupLayer::PopupLayer()
: m_pListener(nullptr)
{
}
PopupLayer::~PopupLayer()
{
Director::getInstance()->getEventDispatcher()->removeEventListener(m_pListener);
}
bool PopupLayer::init()
{
if (!LayerColor::init())
{
return false;
}
m_pListener = EventListenerTouchOneByOne::create();
m_pListener->setSwallowTouches(true);
m_pListener->onTouchBegan = getTouchBeganFunc();
m_pListener->onTouchMoved = getTouchMovedFunc();
m_pListener->onTouchEnded = getTouchEndedFunc();
auto dispatcher = Director::getInstance()->getEventDispatcher();
dispatcher->addEventListenerWithSceneGraphPriority(m_pListener, this);
setColor(Color3B(0, 0, 0));
setOpacity(160);
return doInit();
}
bool PopupLayer::onTouchBegan(Touch *touch, Event *event)
{
return true;
}
void PopupLayer::onTouchMoved(Touch *touch, Event *event)
{
}
void PopupLayer::onTouchEnded(Touch* touch, Event* event)
{
}新手引导基类 #define DECLARE_GUIDE(name)\
private:\
static bool mInit; \
static int mType; \
public:\
static Guide* create()\
{\
return new name(); \
}\
static bool checkCondition();
#define REGISTER_GUIDE(type, name) \
bool name::mInit = GuideMgr::getInstance()->registerFunc(type, name::checkCondition, name::create); \
int name::mType = type;
class Guide : public PopupLayer
{
public:
Guide();
public:
//显示
Guide* show(int GuideType, Node* pRoot, Node* pTarget, const std::function<void()>& callback = nullptr);
//还原target
void restore();
//设置文字描述
void setPrompt(const std::string& prompt);
//设置玩家触摸屏幕任意一点后的响应,例如:销毁当前的引导并弹出新的引导
virtual void onTouchEnded(Touch *touch, Event *event) override;
virtual std::function<void(Touch*, Event*)> getTouchEndedFunc() override
{
return CC_CALLBACK_2(Guide::onTouchEnded, this);
}
virtual void onEnter() override;
virtual void onExit() override;
protected:
//在最上层创建一个GuideBg,然后把target按钮从原节点上拿下来,添加到GuideBg上
virtual bool doInit() override;
protected:
int m_iGuideType;
std::function<void()> m_callback;
Node* m_pRoot;
Node* m_pTarget;
int m_targetLocalZOrder;
Vec2 m_targetPos;
Node* m_targetParent;
ui::Text* m_pTextPrompt;
std::string m_prompt;
bool m_touchEnable;
};m_targetPos = m_pTarget->getPosition();
m_targetParent = m_pTarget->getParent();
m_targetLocalZOrder = m_pTarget->getLocalZOrder();
//Vec2 pos = m_pRoot->convertToWorldSpace(m_pTarget->getPosition());
Vec2 pos = m_pTarget->convertToWorldSpace(Vec2::ZERO);
pos += m_pTarget->getAnchorPointInPoints();
//将target移到本layer上
m_pRoot->addChild(this);
m_pTarget->retain();
this->addChild(m_pTarget);
m_pTarget->release();
m_pTarget->setPosition(pos);//m_pTarget的中心位置(根据锚点进行转换)
float deltaX = (0.5 - m_pTarget->getAnchorPoint().x) * m_pTarget->getAnchorPointInPoints().x / m_pTarget->getAnchorPoint().x;
float deltaY = (0.5 - m_pTarget->getAnchorPoint().y) * m_pTarget->getAnchorPointInPoints().y / m_pTarget->getAnchorPoint().y;
//添加指示箭头
Sprite* pArrow = Sprite::createWithSpriteFrameName("Guide_Arrow.png");
const Size& targetSize = m_pTarget->getContentSize();
const Size& arrowSize = pArrow->getContentSize();
bool bArrowTop = true;
Node* pDialogBox = nullptr;
Sprite* pDialogBoxBg = nullptr;
ui::Text* m_pTextPrompt = nullptr;
if (m_prompt.length() > 0)
{
pDialogBox = Preload::getInstance()->getUI("GameUI_Dialogbox.csb");
FIND_UI_CONTROL_RE(ui::Text*, "Text_Content", m_pTextPrompt, pDialogBox);
FIND_UI_CONTROL_RE(Sprite*, "GameUI_Dialogbox_Bg", pDialogBoxBg, pDialogBox);
m_pTextPrompt->setTextAreaSize(Size(360, 110));
m_pTextPrompt->ignoreContentAdaptWithSize(false);
}
if (m_pTarget->getPositionY() < CONSTANT::DESIGN_RES_HEIGHT / 2 + 100)
{
//箭头在控件的上方
bArrowTop = true;
pArrow->setPosition(m_pTarget->getPosition().x + deltaX,
m_pTarget->getPosition().y + targetSize.height / 2 + arrowSize.height / 2 + 20 + deltaY);
if (pDialogBox)
{
pDialogBox->setPosition(CONSTANT::DESIGN_RES_WIDTH / 2, CONSTANT::DESIGN_RES_HEIGHT - pDialogBoxBg->getContentSize().height / 2);
m_pTextPrompt->setString(m_prompt);
this->addChild(pDialogBox);
}
}
else
{
//箭头在控件的下方
bArrowTop = false;
pArrow->setFlippedY(true);
pArrow->setPosition(m_pTarget->getPosition().x + deltaX,
m_pTarget->getPosition().y - targetSize.height / 2 - arrowSize.height / 2 - 20 + deltaY);
if (pDialogBox)
{
pDialogBox->setPosition(CONSTANT::DESIGN_RES_WIDTH / 2, pDialogBoxBg->getContentSize().height / 2);
m_pTextPrompt->setString(m_prompt);
this->addChild(pDialogBox);
}
}
this->addChild(pArrow);
//箭头动画
DelayTime* pDelay = DelayTime::create(0.4f);
MoveBy* pMove1 = MoveBy::create(0.15f, Vec2(0, -10.0f));
MoveBy* pMove2 = MoveBy::create(0.15f, Vec2(0, 10.0f));
Sequence* pSeq = nullptr;
if (bArrowTop)
{
pSeq = Sequence::create(pDelay, pMove1, pMove2, nullptr);
}
else
{
pSeq = Sequence::create(pDelay, pMove2, pMove1, nullptr);
}
RepeatForever* pRepeat = RepeatForever::create(pSeq);
pArrow->runAction(pRepeat);
m_touchEnable = false;//还原target
void Guide::restore()
{
if (m_pTarget)
{
m_pTarget->retain();
this->getChildren().eraseObject(m_pTarget);
m_targetParent->addChild(m_pTarget);
m_pTarget->setLocalZOrder(m_targetLocalZOrder);
m_pTarget->setPosition(m_targetPos);
m_pTarget->release();
}
this->removeFromParent();
}新手引导子类 ////////////////////////////////////////////////////////////////
//
// 首次进入游戏的介绍
//
////////////////////////////////////////////////////////////////
class GuideWelcomeGirl : public Guide
{
public:
DECLARE_GUIDE(GuideWelcomeGirl);
public:
virtual bool doInit() override;
};
////////////////////////////////////////////////////////////////
//
// 首次进入游戏,点击闯关模式
//
////////////////////////////////////////////////////////////////
class GuideWelcomeClickButtonLevel : public Guide
{
public:
DECLARE_GUIDE(GuideWelcomeClickButtonLevel);
public:
virtual bool doInit() override;
};////////////////////////////////////////////////////////////////
//
// 首次进入游戏的介绍
//
////////////////////////////////////////////////////////////////
REGISTER_GUIDE(GuideType::WelcomeGirl, GuideWelcomeGirl);
bool GuideWelcomeGirl::checkCondition()
{
switch (GuideConstant::GuideDisplay)
{
case GuideTestNoGuide: return false;//用于测试
case GuideTestNecessary: return true; //用于测试
default:
return !GameData::getInstance()->checkGuide(mType)
&& GameData::getInstance()->getLevelFinish(Difficulty::Easy) == 0;
}
}
bool GuideWelcomeGirl::doInit()
{
Guide::setPrompt(GlobalData::getInstance()->getParameter(GuideConstant::StringGuideWelcome));
if (!Guide::doInit())
{
return false;
}
return true;
}
////////////////////////////////////////////////////////////////
//
// 首次进入游戏,点击闯关模式
//
////////////////////////////////////////////////////////////////
REGISTER_GUIDE(GuideType::WelcomeClickButtonLevel, GuideWelcomeClickButtonLevel);
bool GuideWelcomeClickButtonLevel::checkCondition()
{
switch (GuideConstant::GuideDisplay)
{
case GuideTestNoGuide: return false; //用于测试
case GuideTestNecessary: return true; //用于测试
default:
return !GameData::getInstance()->checkGuide(mType)
&& GameData::getInstance()->getLevelFinish(Difficulty::Easy) == 0;
}
}
bool GuideWelcomeClickButtonLevel::doInit()
{
Guide::setPrompt(GlobalData::getInstance()->getParameter(GuideConstant::StringGuidePressLevelMode));
if (!Guide::doInit())
{
return false;
}
return true;
}引导管理类 class GuideMgr
{
public:
static GuideMgr* getInstance();
bool registerFunc(int type, const std::function<bool()>& checkFunc, const std::function<Guide*()>& createFunc);
Guide* show(int GuideType, Node* parent, Node* widget, const std::function<void()>& callback = nullptr);
bool destory(int GuideType);
void incGuideCnt();
void decGuideCnt();
bool hasGuide();
protected:
GuideMgr();
private:
std::map<int, std::function<bool()>> m_condMap;
std::map<int, std::function<Guide*()>> m_createMap;
std::map<int, Guide*> m_objectMap;
int m_iCnt;
static GuideMgr* m_pInstance;
};GuideMgr* GuideMgr::m_pInstance = nullptr;
GuideMgr* GuideMgr::getInstance()
{
if (!m_pInstance)
{
m_pInstance = new GuideMgr();
}
return m_pInstance;
}
GuideMgr::GuideMgr()
: m_iCnt(0)
{
}
bool GuideMgr::registerFunc(int type, const std::function<bool()>& checkFunc, const std::function<Guide*()>& createFunc)
{
m_condMap.insert(std::map<int, std::function<bool()>>::value_type(type, checkFunc));
m_createMap.insert(std::map<int, std::function<Guide*()>>::value_type(type, createFunc));
return true;
}
Guide* GuideMgr::show(int guideType, Node* parent, Node* widget, const std::function<void()>& callback)
{
if (hasGuide())
{
return nullptr;
}
auto itCond = m_condMap.find(guideType);
auto itCreate = m_createMap.find(guideType);
if (itCond != m_condMap.end() && itCreate != m_createMap.end())
{
if (itCond->second())
{
Guide* pGuide = itCreate->second();
pGuide->autorelease();
if (pGuide)
{
auto it = m_objectMap.find(guideType);
if (it != m_objectMap.end())
{
m_objectMap.erase(it);
}
m_objectMap.insert(std::map<int, Guide*>::value_type(guideType, pGuide));
return pGuide->show(guideType, parent, widget, callback);
}
}
}
return nullptr;
}
bool GuideMgr::destory(int GuideType)
{
auto it = m_objectMap.find(GuideType);
if (it != m_objectMap.end())
{
it->second->restore();
m_objectMap.erase(it);
return true;
}
else
{
return false;
}
}
void GuideMgr::incGuideCnt()
{
++m_iCnt;
}
void GuideMgr::decGuideCnt()
{
--m_iCnt;
if (m_iCnt < 0)
{
m_iCnt = 0;
}
}
bool GuideMgr::hasGuide()
{
return m_iCnt > 0;
} 
![]() 游戏开发
发布于:2021-07-17 23:02
|
阅读数:504
|
评论:0
游戏开发
发布于:2021-07-17 23:02
|
阅读数:504
|
评论:0



 QQ好友和群
QQ好友和群 QQ空间
QQ空间