前言
基于安卓平台的消息弹框组件SnackBar-ohos(https://github.com/MrEngineer13/SnackBar),实现鸿蒙化迁移和重构。代码已经开源到(https://gitee.com/isrc_ohos/SnackBar_ohos),欢迎各位下载使用并提出宝贵意见!
背景
SnackBar-ohos和ToastDialog是目前最受欢迎的消息显示组件。ToastDialog是一种转瞬即逝的消息显示框,不需要焦点,用户无法与消息进行交互。而SnackBar-ohos是一个全新的消息显示控件,相较于ToastDialog,SnackBar-ohos支持用户与消息之间进行交互,方便用户对消息的进一步确认,提升用户的操作体验。
组件效果展示
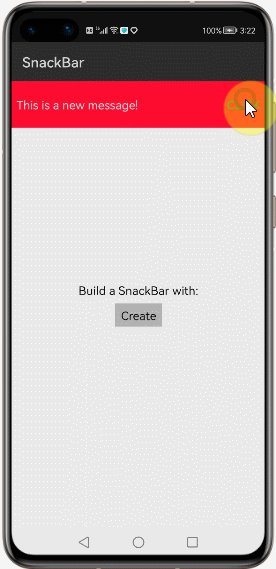
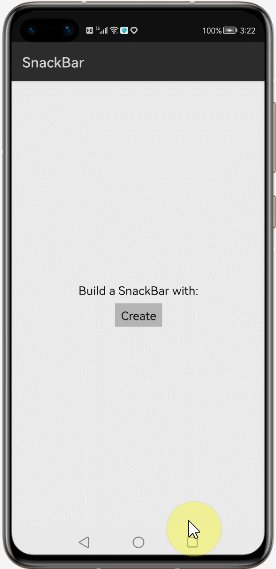
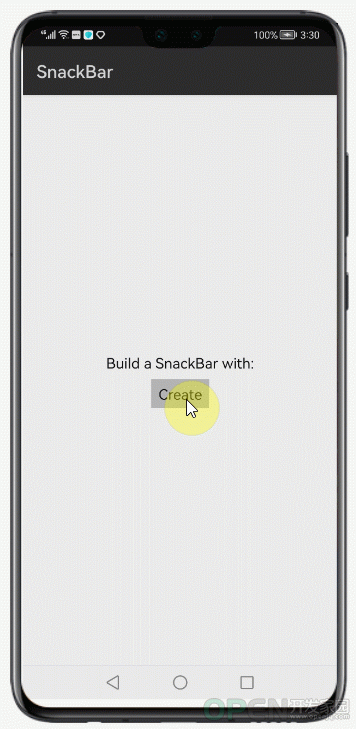
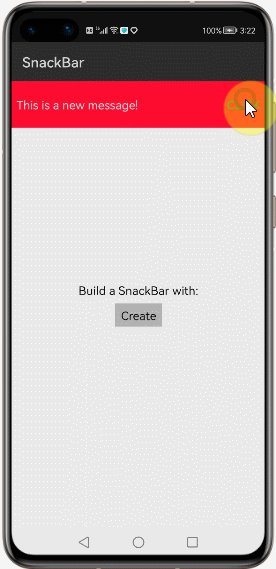
SnackBar-ohos组件通过弹出消息弹框来显示特定的消息,消息弹框会自动在规定的时间间隔后淡出,效果如图1所示。如果需要消息弹框在自动淡出之前消失,则可以根据对话框中的提示,点击“CLICK”按钮将其关闭,效果如图2所示。

图1 SnackBar-ohos消息弹框自动消失效果

图2 SnackBar-ohos消息弹框点击消失效果
Sample解析
该组件较为简单,没有复杂的页面跳转,只显示一个主界面。Sample部分负责主界面的显示布局,通过触发主界面上的提示按钮实现了消息弹框的显示。下面将具体讲解SnackBar-ohos组件的使用方法,共分为5个步骤:
步骤1. 导入SnackBar类并声明对象
步骤2. 创建整体显示布局
步骤3. 为主界面按钮添加点击事件
步骤4. 为消息弹框的按钮设置消息监听
步骤5. 实例化SnackBar类对象并显示组件
(1)导入SnackBar类并声明对象
在MainAbility中导入SnackBar类,并声明对象。//导入SnackBar类import com.github.mrengineer13.snackbar.SnackBar;//声明对象mSnackBar private SnackBar mSnackBar ;
(2)创建整体显示布局
本组件仅有一个主界面,主界面中包含一个按钮和一个文本,按钮用于触发SnackBar-ohos组件的显示,文本用于展示按钮的作用。主界面通过XML的方式绘制,并通过setUIContent()方法设置显示。super.setUIContent(ResourceTable.Layout_activity_snack_bar);
(3)为主界面按钮添加点击事件
本步骤为主界面上的按钮添加点击事件,用于触发消息弹框的显示。//为按钮设置监听事件btn.setClickedListener(new Component.ClickedListener() { @Override public void onClick(Component component) { ...... //点击后出现组件的消息弹框}});
(4)为消息弹框的按钮设置消息监听
SnackBar_ohos组件的消息弹框在显示出来后,会有一个自带的按钮,用户点击按钮后消息弹框会消失。为该按钮设置消息(Message)监听,当监听到按钮被点击的消息后,在主界面出现ToastDialog的提示信息,如图2所示。//为消息弹框上的按钮创建消息监听com.github.mrengineer13.snackbar.SnackBar.OnMessageClickListener messageClickListener = this;...@Overridepublic void onMessageClick(Sequenceable token) { //点击按钮后,在界面下方显示ToastDialog的提示信息 ToastDialog toastDialog = new ToastDialog(this); toastDialog.setText("Button clicked!");//设置提示文字 toastDialog.setAlignment(LayoutAlignment.BOTTOM);//设置ToastDialog弹框位置 toastDialog.show();//显示ToastDialog弹框}
(5)实例化SnackBar类对象并显示组件
实例化SnackBar,并采用构造者模式对组件的样式和显示进行设置。在下面代码中,ability是指MainAbility,component1是指主页面所在的布局。各接口的功能已在代码注释中详细给出,接口的具体实现将在Library解析一节给出,此处不再赘述。mSnackBar = new SnackBar.Builder(ability,component1).withOnClickListener(messageClickListener) // 设置消息弹框上按钮的消息监听.withMessage(message) // 设置消息弹框上的文本信息.withActionMessage(btnMessage) // 设置消息弹框上按钮的文本信息.withStyle(Color.GREEN.getValue()) // 设置消息弹框上文本信息的颜色.withBackgroundColorId(Color.RED.getValue())// 设置消息弹框的背景颜色.withDuration(duration) // 设置消息弹框显示时间.show(); //设置消息弹框显示
Library解析
Library向开发者提供SnackBar-ohos组件的创建、初始化、设置监听和显示的具体执行方法,通过调用上述方法可以实现SnackBar_ohos消息弹框的正常显示。此外,消息弹框属性是可以自定义的,如文本信息、点击事件颜色等。本节将围绕消息弹框的创建原理及消息弹框属性自定义的原理展开讲解。
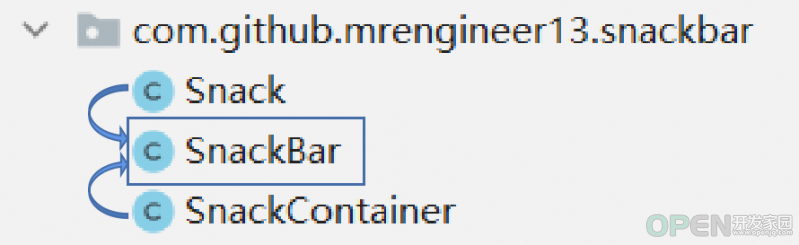
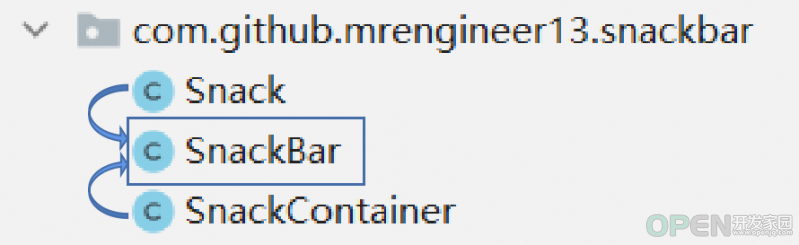
在正式开始介绍之前,先为大家展示一下Library目录结构,如图3所示。和消息弹框的创建及属性自定义功能相关的类有三个,分别是Snack、SnackBar和SnackContainer类,其中,SnackBar是最主要的功能实现类,Snack和SnackContainer类均会在SnackBar类中被调用。

图3 Library目录结构
(1)Builder()方法创建消息弹框
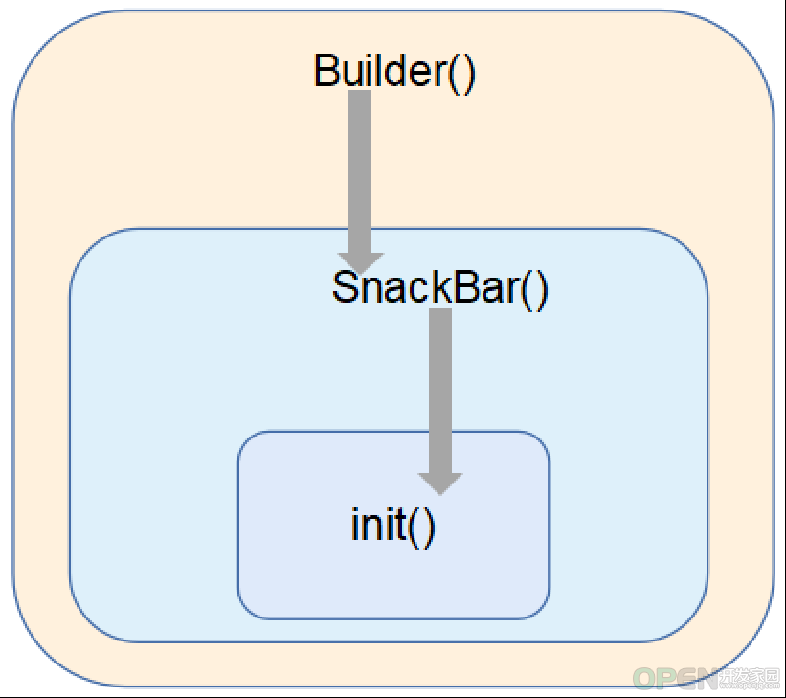
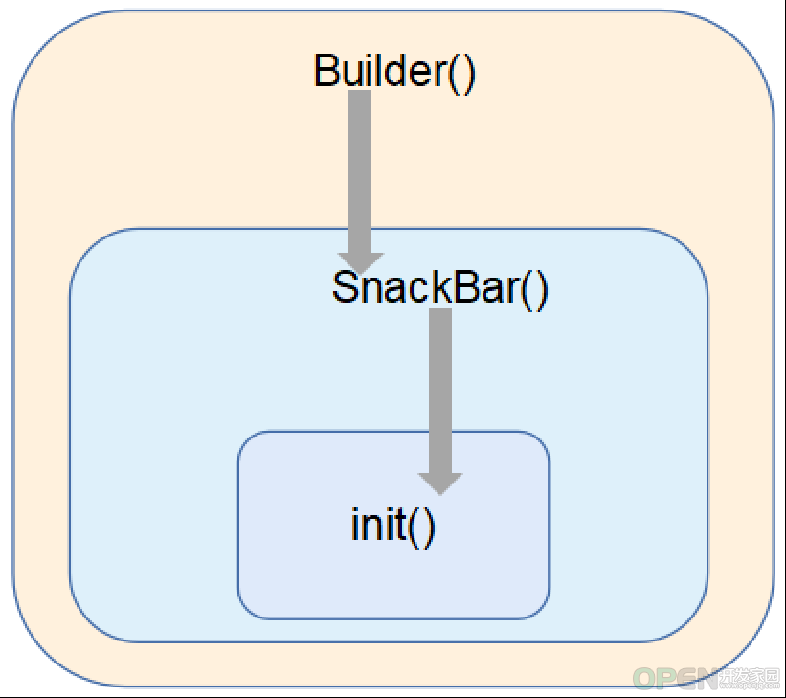
在创建SnackBar类实例对象后,需要使用Builder()方法创建消息弹框,后续才可以设置消息弹框的自定义属性。其中,Builder()方法中的函数调用关系可以参考图4。

图4 Builder()方法关系调用示意图
在Builder()方法中,主要调用的是SnackBar类的构造方法,将Ability和Component作为参数传入到上述构造方法中;public Builder(Ability ability,Component component) { mContext = ability.getApplicationContext();//设置本应用Context mSnackBar = new SnackBar(ability,component);//调用构造方法}
在SnackBar类的构造方法中,首先获取了主页布局的父布局作为ComponentContainer ,后将SnackContainer的布局和消息弹框的布局Layout_sb__snack添加到ComponentContainer 中,消息弹框创建完毕。public SnackBar(Ability ability,Component component) { Context context = ability.getContext(); //实例化LayoutScatter用于转换xml得到Component对象 LayoutScatter scatter = LayoutScatter.getInstance(context); //获取整个主界面的父布局得到ComponentContainer 对象 ComponentContainer container = (ComponentContainer) component.getComponentParent(); //将SnackContainer的布局放入ComponentContainer中 scatter.parse(ResourceTable.Layout_sb__snack_container,container,true); //将消息弹框的布局放入ComponentContainer中 Component v = scatter.parse(ResourceTable.Layout_sb__snack,container,false); init(container, v);//调用初始化方法}
SnackBar类的构造方法中又调用了初始化方法init(),初始化操作主要负责对组消息弹框上的按钮设置点击事件,点击按钮后消息弹框消失。private void init(ComponentContainer container, Component v) {//初始化mSnackContainer = (SnackContainer) //创建布局容器container.findComponentById(ResourceTable.Id_snackContainer); if (mSnackContainer == null) {//判断布局容器是否成功创建 mSnackContainer = new SnackContainer(container);//若未成功则重新创建 } mParentView = v; Text snackBtn = (Text) v.findComponentById(ResourceTable.Id_snackButton); snackBtn.setClickedListener(mButtonListener);//为消息弹框设置点击事件}private final Component.ClickedListener mButtonListener = new Component.ClickedListener() {//消息弹框点击事件 @Override public void onClick(Component component) {//设置onClick()点击事件 if (mClickListener != null && mSnackContainer.isShowing()) {//如果被点击 //需要调用omMessageClick()方法 mClickListener.onMessageClick(mSnackContainer.peek().mToken); } mSnackContainer.hide();//消息弹框隐藏消失 }};
(2)SnackBar_ohos消息弹框属性设置
消息弹框被创建好后,可以调用接口实现个性化定义,能够自定义的属性有以下几种:
- withOnClickListener:消息弹框点击效果。在SnackBar_ohos消息弹框显示后,其点击事件是可以被自定义的,通过SnackBar类自带的OnMessageClickListener接口,重写onMessageClick()方法,将点击后要执行的行为写到此方法中。
- withMessage:消息弹框中显示的文字提示内容。参数形式是String类型字符串。
- withActionMessage:消息弹框点击事件的文字显示内容。参数形式同样也是String类型字符串。
- withStyle:消息弹框点击事件的文字颜色。参数是通过Color颜色类中的颜色,并使用getValue()方法获取到的颜色值。
- withBackgroundColorId:消息弹框背景颜色。参数与上一条withStyle获取方法同理。
- withDuration:消息弹框出现停留的时间间隔。参数是short类型的数值,单位是毫秒。
- withTypeFace;显示文字的字体。参数是Font字体类的值,可以选择加粗、下划线等。
(3)show()方法显示
在设置好SnackBar_ohos消息弹框中所有想要自定义的属性之后,就可以设置消息弹框的显示了,这是通过调用show()方法实现的。该方法涉及到的类是图3中的Snack类,其原理是先实例化一个Snack类对象,用来设置展示信息,包括上述介绍过的消息弹框属性;再调用SnackBar类的showMessage()方法,将设置好的展示信息作为入参,即可得到预期的显示效果。Snack message = new Snack(mMessage,//设置展示信息 (mActionMessage != null ? mActionMessage.toUpperCase() : null), mActionIcon, mToken, mDuration,//时间间隔 mTextColor != 100 ? mTextColor : Color.WHITE.getValue(),//字体颜色 //背景颜色 mBackgroundColor != 100 ? mBackgroundColor : Color.WHITE.getValue(), mHeight != 0 ? mHeight : 0, mTypeFace);//字体if (mClear) { mSnackBar.clear(mAnimateClear);}mSnackBar.showMessage(message);//将设置好的信息message显示出来return mSnackBar;
项目贡献人
蒋筱斌 郑森文 朱伟 陈美汝 李珂
想了解更多关于鸿蒙的内容,请访问:
51CTO和华为官方战略合作共建的鸿蒙技术社区
https://harmonyos.51cto.com/#bkwz
| 
![]() 移动开发
发布于:2021-07-21 11:41
|
阅读数:503
|
评论:0
移动开发
发布于:2021-07-21 11:41
|
阅读数:503
|
评论:0





 QQ好友和群
QQ好友和群 QQ空间
QQ空间