
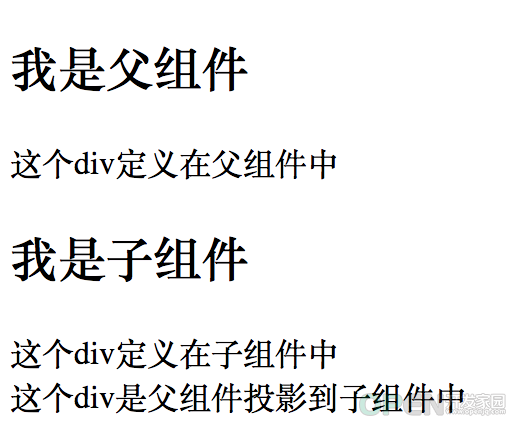
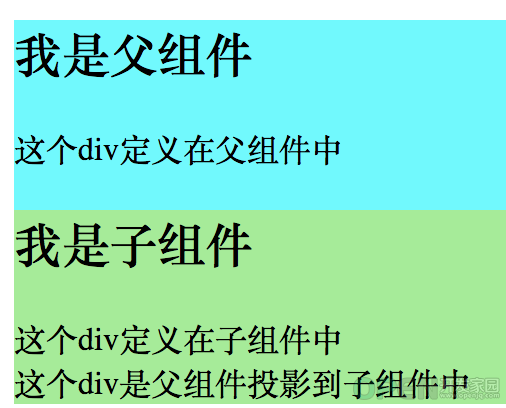
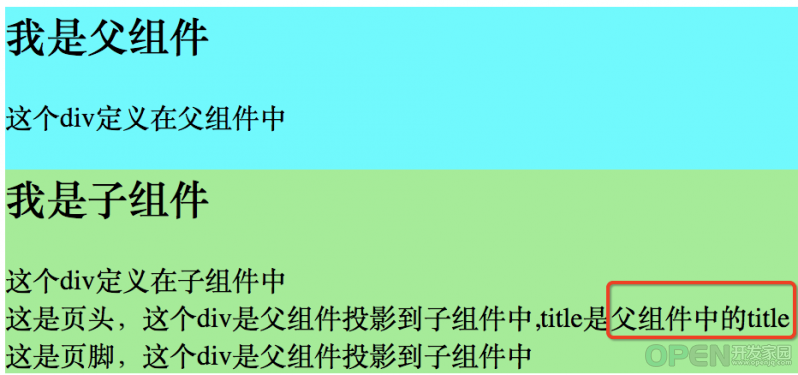
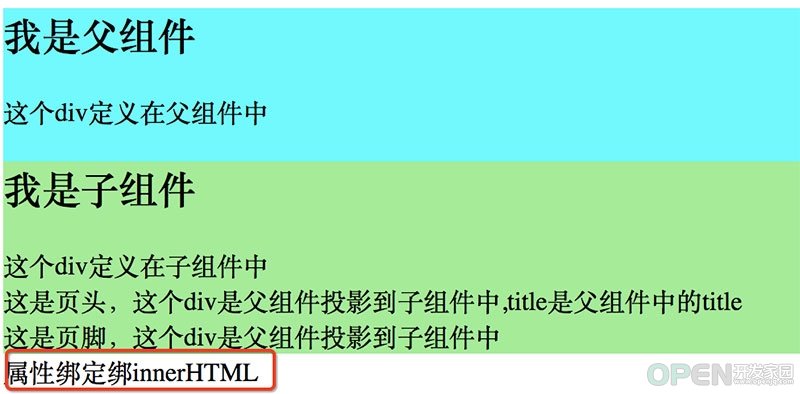
[JavaScript] 详解Angular组件之投影
![]() 开发技术
发布于:2021-07-21 14:26
|
阅读数:359
|
评论:0
开发技术
发布于:2021-07-21 14:26
|
阅读数:359
|
评论:0
免责声明:
1. 本站所有资源来自网络搜集或用户上传,仅作为参考不担保其准确性! 2. 本站内容仅供学习和交流使用,版权归原作者所有!© 查看更多 3. 如有内容侵害到您,请联系我们尽快删除,邮箱:kf@codeae.com | ||
相关帖子
-
一篇带给你MySQL索引知识详解
飞奔的炮台 阅读 547 0 赞
-
MySQL视图和索引专篇精讲
Shun 阅读 644 0 赞
-
利用Linux防火墙隔离本地欺骗地址的方法详解
浅沫记忆 阅读 493 0 赞
-
win10系统投影到此电脑是灰色的是怎么回事?怎么解决?
三叶草 阅读 547 0 赞
-
retina显示屏的好处详解
飞奔的炮台 阅读 453 0 赞
-
grub开机指令解决方法
飞奔的炮台 阅读 307 0 赞
-
笔记本连接投影没反应解决方法
Shun 阅读 597 0 赞
-
详解 SSL(三):SSL 证书该如何选择?
三叶草 阅读 450 0 赞
-
uniapp & vue 父子、子父、兄弟组件之间的传值
CodeAE 阅读 263 0 赞
-
vue图片剪裁上传组件
CodeAE 阅读 389 0 赞
发布文档 1095
热门推荐
-
Redis实现延迟任务的三种方法详解
CodeAE 2025-04-12
-
关于GBK与UTF-8互转乱码问题解读
CodeAE 2025-03-09
-
EasyBCD系统引导修复工具 V2.4.0 中文版
CodeAE 2024-12-14
-
图吧工具箱2024.9绿色版
CodeAE 2024-12-12
-
Win10右键管理提示“该文件没有与之关联的程序来执行此操作”怎么办
CodeAE 2024-12-08
-
如何白嫖一张永不过期的SSL证书
CodeAE 2024-11-17
-
自己动手写一个挪车通知工具
CodeAE 2024-11-10
-
如何利用html+js写一个大小写字母互转工具
CodeAE 2024-10-20
-
Discuz教程-帖子里有多个MP4媒体,默认只播放一个
CodeAE 2024-10-13
-
Discuz教程-禁止复制及使用f12开发者模式
CodeAE 2024-10-13
-
C/C++实现植物大战僵尸
CodeAE 2024-10-05
-
B站视频下载工具 Bilidown 1.2.0
CodeAE 2024-10-03
-
2024显卡天梯图一览表
CodeAE 2024-09-01
-
win10怎么查看电脑配置显卡 电脑查看显卡配置方法
CodeAE 2024-08-25
-
Word文档中的doc和docx格式有什么区别?
CodeAE 2024-07-21
-
禁止win10更新的方法
CodeAE 2024-06-02
-
查看Window激活状态的方法
CodeAE 2024-05-26
-
利用宝塔面板实现夸克网盘自动签到获取永久容量
CodeAE 2024-05-01





 QQ好友和群
QQ好友和群 QQ空间
QQ空间