本文为 Eul 样章,如果您喜欢,请移步 AppStore/Eul 查看更多内容。Eul 是一款 SwiftUI & Combine 教程 App(iOS、macOS),以文章(文字、图片、代码)配合真机示例(Xcode 12+、iOS 14+,macOS 11+)的形式呈现给读者。笔者意在尽可能使用简洁明了的语言阐述 SwiftUI & Combine 相关的知识,使读者能快速掌握并在 iOS 开发中实践。 GeometryReader var safeAreaInsets: EdgeInsets
// The safe area inset of the container view.
var size: CGSize
// The size of the container view.
func frame(in: CoordinateSpace) -> CGRect
// Returns the container view’s bounds rectangle, converted to a defined coordinate space.struct ContentView: View {
var body: some View {
GeometryReader { gr in
RoundedRectangle(cornerRadius: 10)
.fill(Color.blue)
.frame(width: gr.size.width * 0.5, height: gr.size.height * 0.5)
.position(x: gr.frame(in: .local).midX, y: gr.frame(in: .local).midY)
}
}
}case global // 参考系为屏幕
case local // 参考系为父视图
case named(AnyHashable) // 参考系为自定义struct ContentView: View {
var body: some View {
VStack(spacing: 10) {
text("Top", width: 100, height: 50)
HStack(spacing: 10) {
text("Left", width: 50, height: 100)
roundRect
.background(Color.black)
text("Right", width: 50, height: 100)
}
text("Bottom", width: 100, height: 50)
}
.coordinateSpace(name: "VStack")
}
var roundRect: some View {
GeometryReader { gr in
RoundedRectangle(cornerRadius: 10)
.fill(Color.blue)
.frame(width: gr.size.width * 0.5, height: gr.size.height * 0.5)
.position(x: gr.frame(in: .local).midX, y: gr.frame(in: .local).midY)
.onTapGesture {
print("screen: \(UIScreen.main.bounds)")
print("global: \(gr.frame(in: .global))")
print("local: \(gr.frame(in: .local))")
print("custom: \(gr.frame(in: .named("VStack")))")
}
}
}
func text(_ text: String, width: CGFloat, height: CGFloat) -> some View {
Text(text)
.frame(width: width, height: height)
.background(Color.orange)
.cornerRadius(10)
}
}screen: (0.0, 0.0, 375.0, 812.0)
global: (60.0, 148.0, 255.0, 570.0)
local: (0.0, 0.0, 255.0, 570.0)
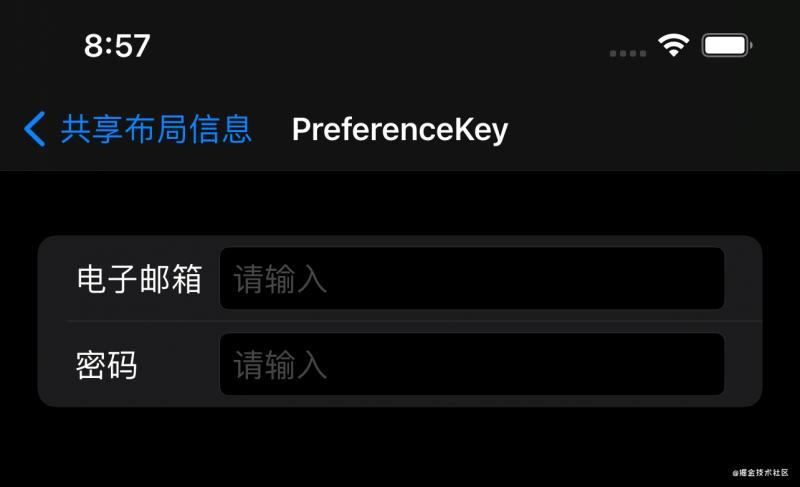
custom: (60.0, 60.0, 255.0, 570.0)PreferenceKey struct ContentView : View {
@State private var email = ""
@State private var password = ""
// 保存、更新文字列所需要的合适宽度,这里是最大值
@State private var textWidth: CGFloat?
var body: some View {
Form {
HStack {
Text("电子邮箱")
.frame(width: textWidth, alignment: .leading)
.background(TextBackgroundView())
TextField("请输入", text: $email)
.textFieldStyle(RoundedBorderTextFieldStyle())
}
HStack {
Text("密码")
.frame(width: textWidth, alignment: .leading)
.background(TextBackgroundView())
TextField("请输入", text: $email)
.textFieldStyle(RoundedBorderTextFieldStyle())
}
}
.onPreferenceChange(TextWidthPreferenceKey.self) { (value) in
print(value)
textWidth = value.max()
}
}
}
struct TextBackgroundView: View {
var body: some View {
GeometryReader { gr in
Rectangle()
.fill(Color.clear)
.preference(key: TextWidthPreferenceKey.self,
value: [gr.size.width])
}
}
}
struct TextWidthPreferenceKey: PreferenceKey {
// 偏好值没有被设定时,使用默认值
static var defaultValue: [CGFloat] = []
// 收集视图树中的数据
// nextValue 的闭包是惰性调用的,只有需要用到它时才会去获取相应的值
static func reduce(value: inout [CGFloat], nextValue: () -> [CGFloat]) {
value.append(contentsOf: nextValue())
}
}
本文为 Eul 样章,如果您喜欢,请移步 AppStore/Eul 查看更多内容。 
![]() 移动开发
发布于:2021-06-25 09:18
|
阅读数:456
|
评论:0
移动开发
发布于:2021-06-25 09:18
|
阅读数:456
|
评论:0



 QQ好友和群
QQ好友和群 QQ空间
QQ空间