
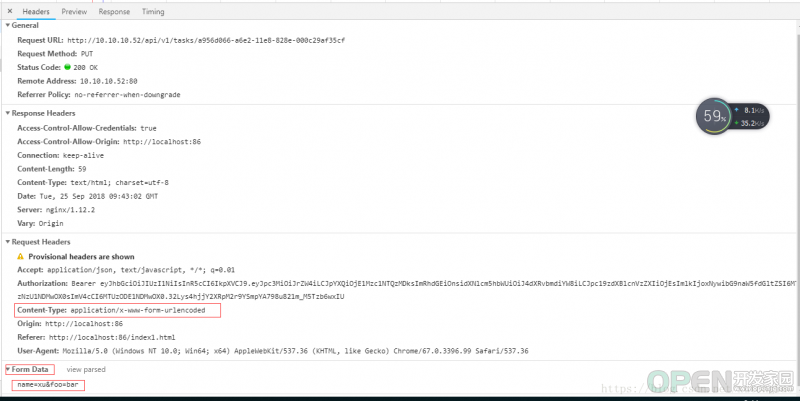
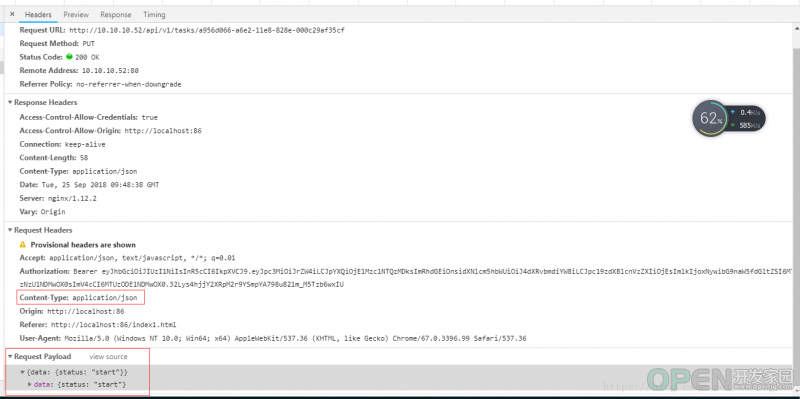
[jQuery] jQuery.ajax设置请求头实现post请求发送数据的格式(Form Data...
![]() 开发技术
发布于:2021-07-29 21:30
|
阅读数:646
|
评论:0
开发技术
发布于:2021-07-29 21:30
|
阅读数:646
|
评论:0
关注下面的标签,发现更多相似文章
免责声明:
1. 本站所有资源来自网络搜集或用户上传,仅作为参考不担保其准确性! 2. 本站内容仅供学习和交流使用,版权归原作者所有!© 查看更多 3. 如有内容侵害到您,请联系我们尽快删除,邮箱:kf@codeae.com | ||
相关帖子
-
RestTemplate实现发送带headers的GET请求
浅沫记忆 阅读 931 0 赞
-
使用RestTemplate访问https实现SSL请求操作
PHP小丑 阅读 512 0 赞
-
SpringBoot2中使用@RequestHeader获取请求头的方法
湛蓝之海 阅读 597 0 赞
-
编写第一个GET、POST接口[renren-fast框架系列(1)]
Shun 阅读 491 0 赞
-
Linux系统请求:系统救命稻草
小蚂蚁 阅读 280 0 赞
-
PM中文是什么意思
三叶草 阅读 265 0 赞
-
RxJava + Retrofit源码解析
Shun 阅读 706 0 赞
-
层层剖析一次 HTTP POST 请求事故
三叶草 阅读 563 0 赞
-
WordPress 获取文章内容页特色图像地址
CodeAE 阅读 326 0 赞
-
DZ游客搜索提示请求含有非法字符,被系统拒绝的解决方法
CodeAE 阅读 325 0 赞
发布文档 1122
热门推荐
-
Redis实现延迟任务的三种方法详解
CodeAE 2025-04-12
-
关于GBK与UTF-8互转乱码问题解读
CodeAE 2025-03-09
-
EasyBCD系统引导修复工具 V2.4.0 中文版
CodeAE 2024-12-14
-
图吧工具箱2024.9绿色版
CodeAE 2024-12-12
-
Win10右键管理提示“该文件没有与之关联的程序来执行此操作”怎么办
CodeAE 2024-12-08
-
如何白嫖一张永不过期的SSL证书
CodeAE 2024-11-17
-
自己动手写一个挪车通知工具
CodeAE 2024-11-10
-
如何利用html+js写一个大小写字母互转工具
CodeAE 2024-10-20
-
Discuz教程-帖子里有多个MP4媒体,默认只播放一个
CodeAE 2024-10-13
-
Discuz教程-禁止复制及使用f12开发者模式
CodeAE 2024-10-13
-
C/C++实现植物大战僵尸
CodeAE 2024-10-05
-
B站视频下载工具 Bilidown 1.2.0
CodeAE 2024-10-03
-
2024显卡天梯图一览表
CodeAE 2024-09-01
-
win10怎么查看电脑配置显卡 电脑查看显卡配置方法
CodeAE 2024-08-25
-
Word文档中的doc和docx格式有什么区别?
CodeAE 2024-07-21
-
禁止win10更新的方法
CodeAE 2024-06-02
-
查看Window激活状态的方法
CodeAE 2024-05-26
-
利用宝塔面板实现夸克网盘自动签到获取永久容量
CodeAE 2024-05-01



 QQ好友和群
QQ好友和群 QQ空间
QQ空间